 Jean-françois Berthet - 5 juil. 2025
Jean-françois Berthet - 5 juil. 2025Comparatif Flutter vs .Net MAUI

Introduction
Ces dernières années, la montée en puissance des frameworks cross-platform a profondément transformé les stratégies de développement mobile. Les entreprises cherchent à réduire les coûts, mutualiser les compétences et accélérer les cycles de livraison, tout en maintenant un haut niveau d’exigence sur la qualité, les performances et l’expérience utilisateur.
Dans ce contexte, deux approches se détachent :
- Flutter, porté par Google, basé sur Dart, avec une approche UI déclarative et un moteur de rendu propriétaire.
- .NET MAUI (Multi-platform App UI), évolution de Xamarin portée par Microsoft, intégrée à l’écosystème .NET et C#.
Cet article propose une analyse comparative approfondie de ces deux solutions, à destination des tech leads et développeurs mobiles confrontés à des choix d’architecture ou de stack dans leurs projets.
L’objectif est d’identifier clairement les forces, faiblesses et cas d’usage privilégiés de chaque technologie, au travers d’un ensemble de critères clés : productivité, performance, intégration native, maintenabilité, écosystème, et bien plus.
À noter : nous avons choisi de ne pas inclure React Native dans ce comparatif, afin de concentrer l’analyse sur deux approches contrastées mais émergentes dans des contextes technologiques différents. React Native fera l’objet d’un article dédié, permettant une évaluation plus large dans un second temps.
Que vous soyez en phase de cadrage, en refonte d’application mobile, ou en quête d’un socle technique unifié entre plateformes, ce comparatif vise à vous offrir une grille de lecture objective et directement exploitable pour prendre les bonnes décisions.
Présentation générale des Frameworks
Avant d’entrer dans l’analyse comparative détaillée, il est essentiel de poser les bases en présentant les deux frameworks sur des aspects fondamentaux : éditeur, langage principal, année de création, plateformes cibles, approche technique et quelques exemples d’applications de référence.
Ces généralités permettent de mieux comprendre l’ADN de chaque technologie, leur positionnement stratégique, et les écosystèmes dans lesquels elles s’inscrivent. Elles offrent également un premier niveau de lecture pour anticiper les affinités possibles avec les compétences d’une équipe ou les contraintes d’un projet.
.NET MAUI (Multi-platform App UI)
- Créé par : Microsoft
- Langage : C# (et XAML pour l’UI)
- Année de création : Version stable 23 mai 2022 (avec .NET 6), Améliorations majeures : avec .NET 7 (novembre 2022) et .NET 8 (novembre 2023)
- Cible : Android, iOS, macOS, Windows
- Approche : Wrapper sur les contrôles natifs avec un codebase partagé
- Applications références : NBC Sports, Bitwarden, Azure Mobile app, SportsEngine, Microsoft 365 Admin
Flutter
- Créé par : Google
- Langage : Dart
- Année de création : Version stable 1.0 : 4 décembre 2018, Flutter 2.0 (support du web et desktop en beta) : 3 mars 2021, Flutter 3.0 (support stable pour Android, iOS, Web, macOS, Windows, Linux) : 11 mai 2022 (Google I/O)
- Cible : Android, iOS, Web, Desktop (Windows, macOS, Linux)
- Approche : Rendu personnalisé (Skia) avec des widgets natifs-like
- Applications références : Google Pay, Alibaba, eBay, Reflectly, SNCF Connect
.NET MAUI (Multi-platform App UI)

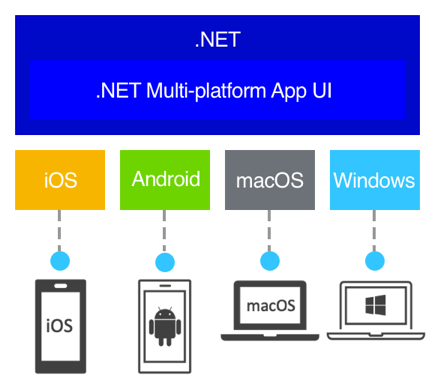
L’interface utilisateur d’application multiplateforme .NET (.NET MAUI) est une infrastructure multiplateforme permettant de créer des applications mobiles et de bureau natives avec C# etXAML. C’est le successeur de Xamarin.Forms, intégré à l’écosystème .NET 6+.
À l’aide de .NET MAUI, vous pouvez développer des applications qui peuvent s’exécuter sur Android, iOS, macOS et Windows à partir d’une base de code partagée unique.
Architecture générale
- Langage : C# (avec XAML ou code-behind)
- Langage fortement typé, orienté objet.
- Utilise .NET 6/7/8+ avec le SDK MAUI.
- UI via XAML (semblable à WPF/UWP) ou en C# fluent code.
- Structure MAUI :
- UI partagée (.xaml ou .cs)
- Back-end partagé (C#, services, modèles)
- Handlers : abstractions pour accéder aux contrôles natifs.
- Blazor Hybrid : permet d’utiliser Razor/HTML/CSS pour l’interface.

.NET MAUI est destiné aux développeurs qui souhaitent :
- Écrire des applications multiplateformes en XAML et en C#, à partir d’une base de code partagée unique dans Visual Studio.
- Partager la disposition et la conception de l’interface utilisateur sur plusieurs plateformes.
- Partager du code, des tests et une logique métier sur plusieurs plateformes.
Environnement de développement
- MAUI CLI (`dotnet new maui`, `dotnet build`, etc.)
- Hot Reload (XAML/C#)
- Debugger, Live Preview, XAML Live Visual Tree
- Device simulators intégrés (Android/iOS)

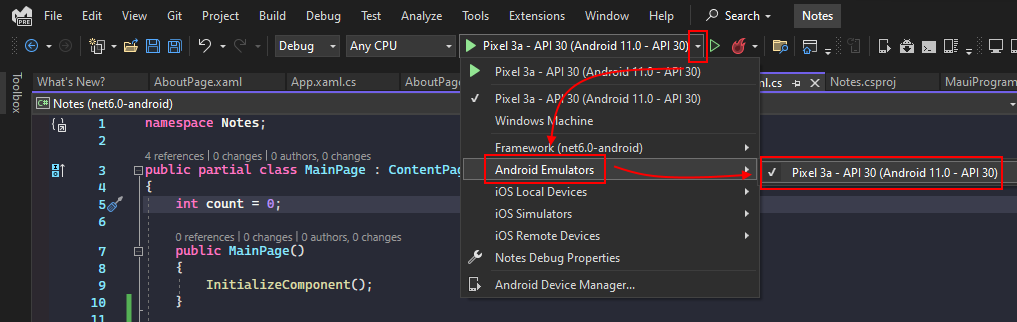
Emulateur Android
L’émulateur Android est directement intégré à Visual Studio et simule un appareil Android sur votre ordinateur. Il permet de lancer, tester et déboguer des applications sans utiliser un vrai appareil physique.
Android SDK, Android Emulator, AVD Manager (inclus avec Visual Studio quand vous installez MAUI pour Android).

Développement UI
- UI en XAML (déclaratif, similaire à WPF)
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.AboutPage"> <VerticalStackLayout Spacing="10" Margin="10"> <HorizontalStackLayout Spacing="10"> <Image Source="dotnet_bot.png" SemanticProperties.Description="The dot net bot waving hello!" HeightRequest="64" /> <Label FontSize="22" FontAttributes="Bold" Text="Notes" VerticalOptions="End" /> <Label FontSize="22" Text="v1.0" VerticalOptions="End" /> </HorizontalStackLayout> <Label Text="This app is written in XAML and C# with .NET MAUI." /> <Button Text="Learn more..." Clicked="LearnMore_Clicked" /> </VerticalStackLayout> </ContentPage> - Et en C#
private async void LearnMore_Clicked(object sender, EventArgs e) { // Navigate to the specified URL in the system browser. await Launcher.Default.OpenAsync("https://aka.ms/maui"); }
Gestion d’état et logique
- Pattern MVVM (Model-View-ViewModel) recommandé
- Utilisation de `INotifyPropertyChanged`, `Command`, etc.
- Compatible avec `CommunityToolkit.Mvvm`
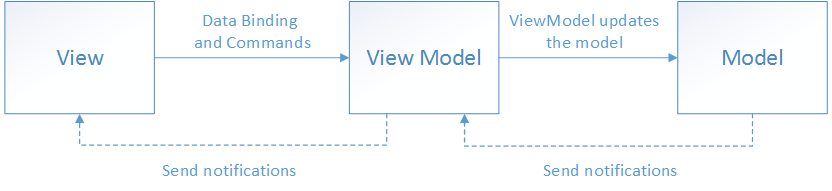
Il existe trois composants principaux dans le modèle MVVM : le modèle, la vue et le modèle de vue. Chacun sert un objectif distinct. Le diagramme ci-dessous montre les relations entre les trois composants.

À un niveau supérieur, la vue « connaît » le modèle de vue, et le modèle de vue « connaît » le modèle, mais le modèle ignore l’existence du modèle de vue et le modèle de vue ignore l’existence de la vue. Ainsi, le modèle de vue isole la vue du modèle et permet au modèle d’évoluer indépendamment de la vue.
Navigation
- Via `Shell` (`AppShell.xaml`) pour navigation centralisée
- `Routing.RegisterRoute()` et `GoToAsync()`
Appels API et persistance
- HTTP via `HttpClient`
- Sérialisation JSON avec `System.Text.Json` ou `Newtonsoft.Json`
- Stockage :
- `Preferences` (clé/valeur)
- `SecureStorage` (chiffrement)
- SQLite (via `sqlite-net-pcl`)
- EF Core (avec SQLite pour mobile)
Tests
- Unit tests : `xUnit`, `NUnit`
- UI tests : avec `MAUI.UITest` (preview) ou Appium
- Mock : `Moq`, `FakeItEasy`
Build & Déploiement
- Visual Studio propose la génération pour chaque plateforme
- `dotnet publish` / `dotnet build`
- Intégration avec Azure DevOps, GitHub Actions, CI/CD
- Déploiement vers Play Store / App Store / Microsoft Store
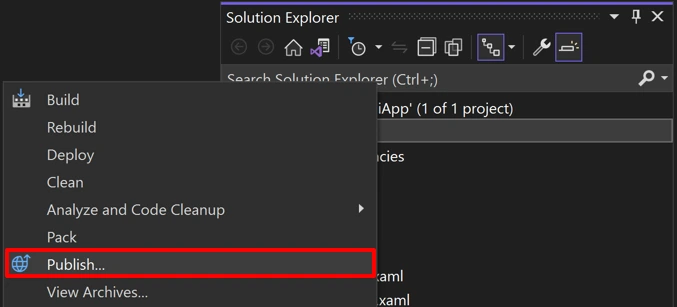
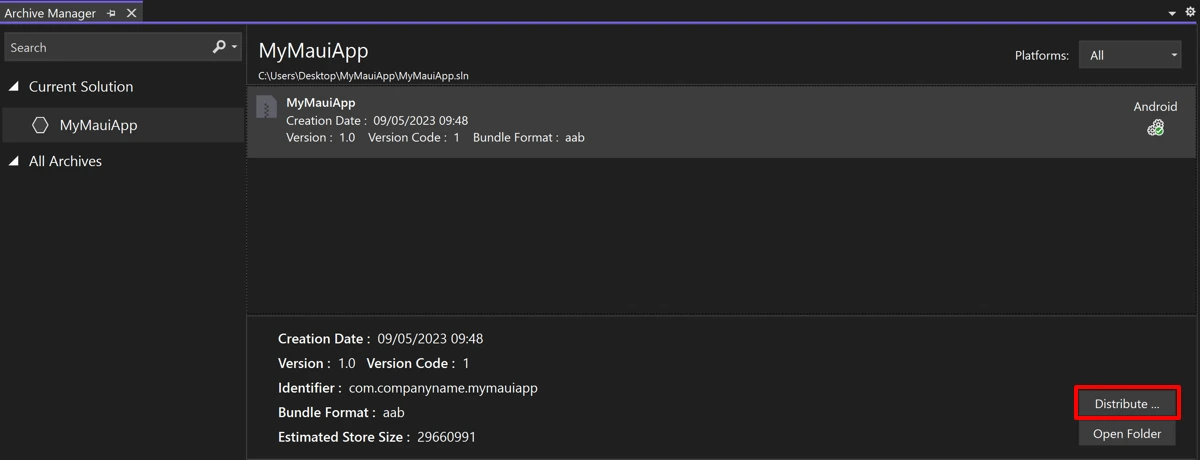
Publication possible directement depuis Visual Studio…

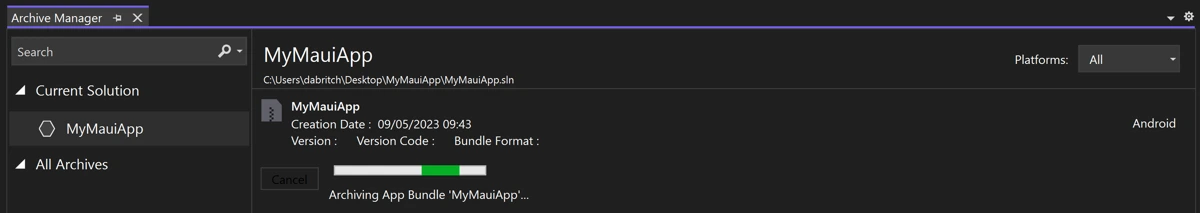
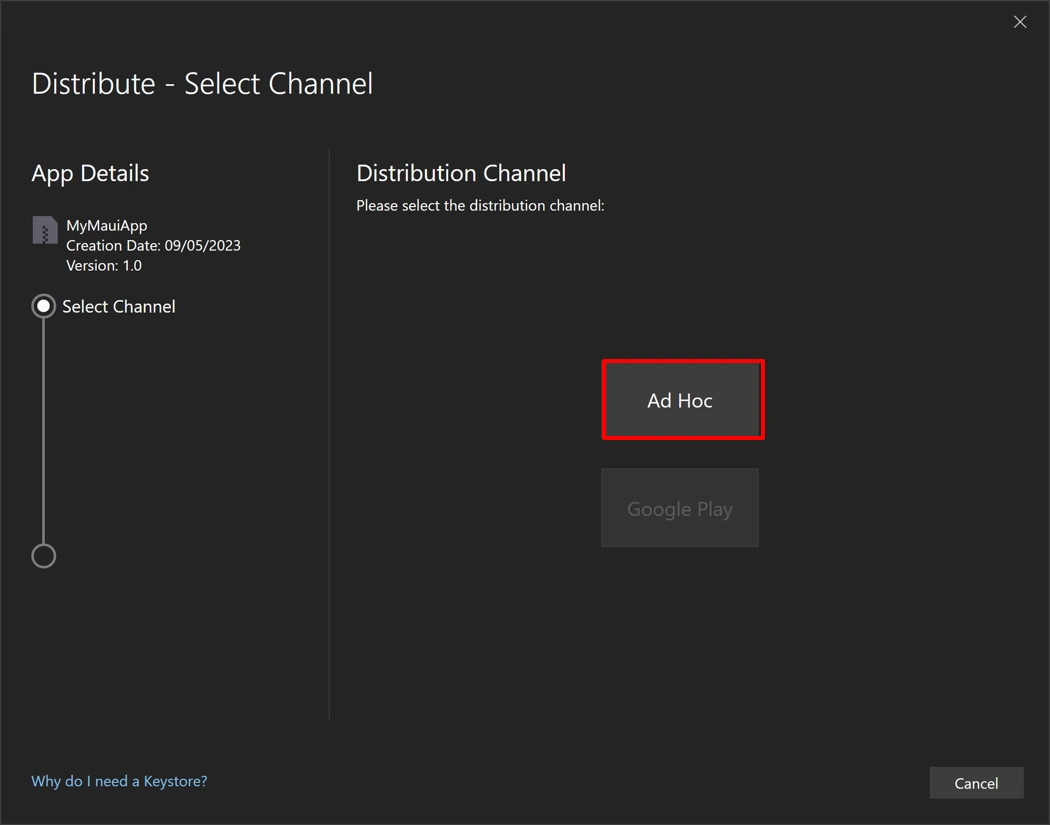
Création et signature du pakage pour distrbution
.NET MAUI te permet de générer :
- APK (ancien format) ou
- AAB (Android App Bundle) (format recommandé par Google).



Documentation
Flutter

Flutter est un framework UI open-source développé par Google permettant de créer des applications natives multi-plateformes avec une seule base de code. Il utilise le langage Dart et offre un rendu graphique personnalisé via son propre moteur de rendu.
Architecture générale
- Langage : Dart
- Langage orienté objet, compilé en code natif (JIT & AOT).
- Syntaxe proche de JavaScript et Java/C#.
- Gestionnaire de paquets : pub.dev.
- Composants clés :
- Widgets : Tout est widget (UI, layout, animation, etc.).
- State Management : Plusieurs solutions :
- setState (basique)
- Provider, Riverpod, Bloc, Cubit, GetX, etc.
- Flutter Engine : Moteur C++ qui fait le rendu via Skia.
- Platform Channels
d’appeler du code natif (Kotlin, Swift, etc.).
Environnement de développement
- IDEs recommandés :
- Android Studio
- Visual Studio Code
- IntelliJ IDEA
- Outils :
- Flutter CLI (`flutter doctor`, `flutter build`, `flutter run`, etc.)
- Hot Reload : met à jour instantanément l’UI sans redémarrer l’app.
- Dart DevTools : débogage, perf, logs, visualiseur de widgets.

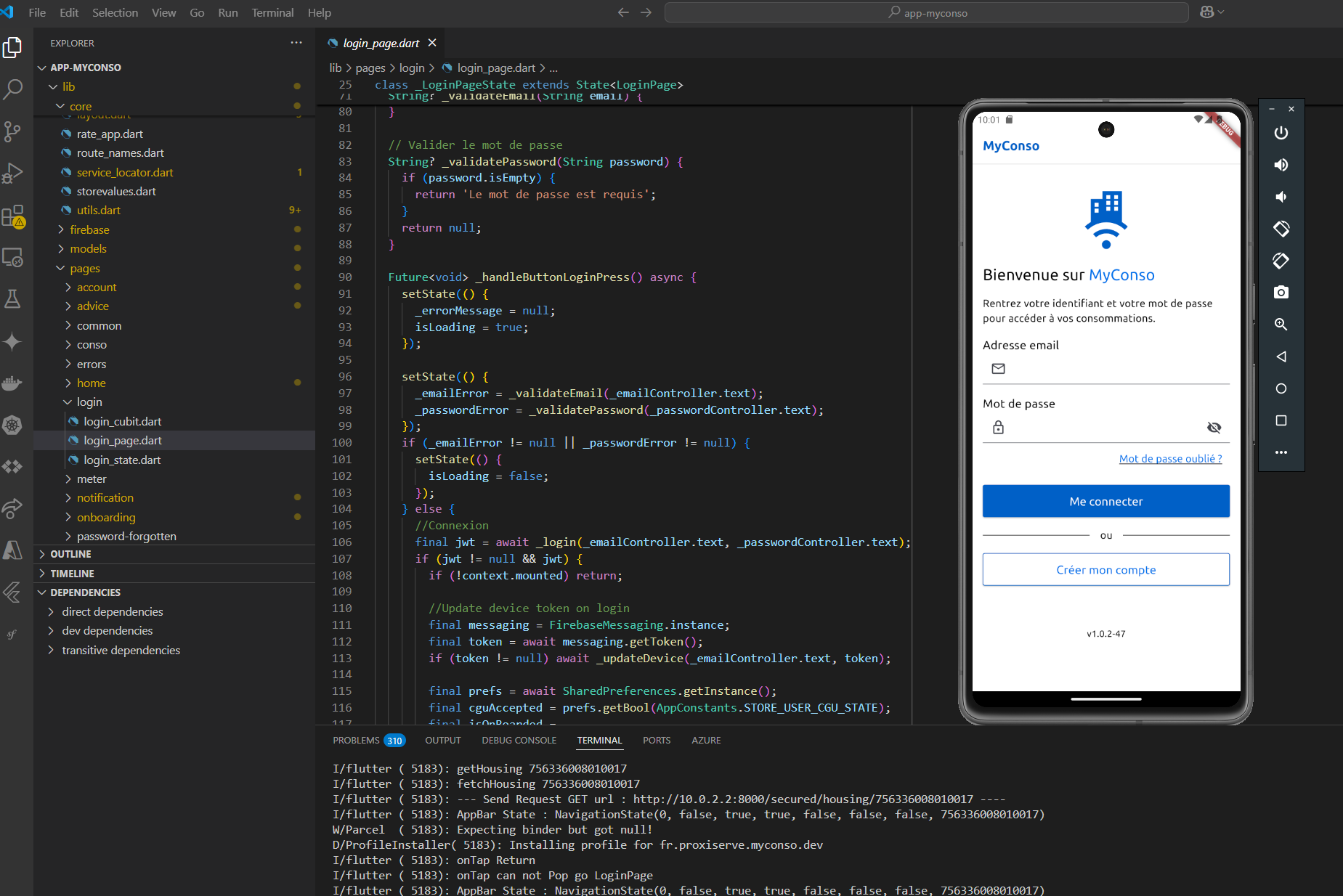
Développement UI
Flutter permet un design pixel-perfect, avec de nombreuses capacités :
MaterialApp,Scaffold,AppBar,Container,Row,Column,Stack- Composants personnalisés très facilement composables
- Responsive design avec
LayoutBuilder,MediaQuery,Flexible
Gestion des états
Selon la complexité de ton projet :
- Simple →
setState - Moyen →
ProviderouRiverpod - Complexe →
Bloc,Cubit,Clean Architecture
Navigation
- Native (
Navigator,Navigator 2.0) - Avec des packages comme :
go_routerauto_route
Appels API et persistance
- HTTP :
http,dio,chopper - Stockage local :
shared_preferences(clés-valeurs)sqflite(SQLite)hive(NoSQL rapide)
- Authentification : Firebase, OAuth, etc.
Firebase
Intégrer Firebase dans une application Flutter présente de nombreux avantages, que ce soit pour le développement, la gestion des utilisateurs (mot de passe, recovery, envoi de mail…), les notifications FCM, ou l’analyse Google Analytics.
Firebase propose un ensemble de packages maintenus et optimisés pour Flutter (firebase_core, firebase_auth, cloud_firestore, etc.).
| Domaine | Avantage |
|---|---|
| Authentification | Intégration rapide multi-providers |
| Données | Base NoSQL en temps réel |
| Notifications | Push multiplateforme facile |
| Analyse | Compréhension comportement utilisateur |
| Stockage | Gestion de fichiers sécurisée |
| Performances | Crashlytics, Remote Config, App Check |
| Déploiement | App Distribution et support CI/CD |
Tests
flutter testpour tests unitairesflutter_driverouintegration_testpour tests d’intégrationmockito,bloc_testpour mock et vérification de logique
Build & Déploiement
flutter build apk/flutter build ios/flutter build web- Intégration avec GitLab CI/CD, GitHub Actions, Codemagic, etc.
- Utilisation des Flavors pour la gestion multi-environnement dev/uat/prod
flutter run --flavor dev
Documentation
Comparatif des Framework
Après avoir posé le cadre général, entrons dans le cœur du comparatif. Nous avons analysé Flutter et .NET MAUI selon les critères techniques les plus déterminants pour les équipes de développement mobile : portabilité, performances, UX, productivité, intégration backend ou encore courbe d’apprentissage.
Chaque point fort est mis en perspective avec les limites structurelles ou contextuelles propres à chaque framework : langage, maturité, expérience native, ou encore contraintes de testing et de déploiement.
L’objectif : offrir une grille de lecture claire et pragmatique pour guider vos choix technologiques selon les enjeux spécifiques de vos projets.
Avantages
| Critère | Flutter | .NET MAUI |
|---|---|---|
| 🌍 Portabilité | Vraiment multiplateforme (mobile, web, desktop) | Multi-plateforme mais pas encore pour Web |
| 🧱 UI/UX | Contrôle total grâce au moteur de rendu Skia. UI homogène sur toutes plateformes | UI native (grâce aux wrappers), donc ressenti très "OS-specific" |
| 🚀 Performance | Très fluide car rendu indépendant (sans pont natif) | Bonne performance mais dépend de la couche native |
| 🔁 Hot Reload | Très rapide et stable | Disponible mais moins réactif que celui de Flutter |
| 🌐 Écosystème | Large communauté, grand choix de packages (pub.dev) | Intégré à l’écosystème .NET (NuGet, Azure, etc.) |
| 🧠 Courbe d’apprentissage | Facile à apprendre pour des développeurs front-end | Facile si on connaît déjà C# et .NET |
| 📦 Intégration Backend | Bonne intégration avec Firebase, REST, GraphQL, etc. | Très bonne intégration avec l’écosystème Microsoft (.NET, EF, Azure, etc.) |
Inconvénients
| Critère | Flutter | .NET MAUI |
|---|---|---|
| 🔤 Langage Dart | Moins populaire, plus difficile à recruter des développeurs | C# est largement répandu, surtout en entreprise |
| 📚 Documentation OS | Moins d’API natives exposées directement (besoin de plugins ou channels) | Intégration native, mais parfois complexe selon la plateforme |
| 🧪 Maturité | Stable, mais certains bugs spécifiques aux plateformes | Encore jeune (remplaçant de Xamarin.Forms), parfois instable |
| 📱 UI native | Ce n’est pas du "vrai natif", peut manquer des comportements natifs précis | Se base sur les composants natifs, donc plus cohérent avec l’OS |
| 🧩 Taille des apps | Les binaires sont plus gros (Skia embarqué) | Taille plus optimisée (selon OS) |
| 🧪 Test unitaire | Moins de support pour les tests UI natifs | Très bon support avec l’outillage Visual Studio |
Comparaison spécifique
Au-delà des cas d’usage et des profils développeurs, certains aspects techniques et écosystémiques peuvent fortement influencer le choix entre Flutter et .NET MAUI.
Ce tableau met en lumière les différences concrètes sur des points structurants pour les équipes : outillage, déploiement, portabilité, ou encore paradigmes d’architecture.
Cette comparaison permet d’évaluer rapidement la compatibilité du framework avec les outils déjà en place, mais aussi la courbe d’apprentissage attendue selon les habitudes de développement. Elle éclaire notamment les projets multi-plateformes ou intégrés dans un cycle CI/CD avancé.
| Aspect | Flutter | .NET MAUI |
|---|---|---|
| IDE préféré | VS Code, Android Studio | Visual Studio 2022+ |
| Intégration CI/CD | GitHub Actions, Codemagic, GitLab CI | Azure DevOps, GitHub Actions |
| Support Web | Oui | Non |
| Support Linux Desktop | Oui | Non officiel / expérimental |
| Navigation / Routing | Flexibilité avec GoRouter, etc. | Navigation classique XAML |
| Architecture recommandée | Bloc, Provider, Riverpod | MVVM (standard .NET) |
Choix en fonction des profils
Au-delà des critères techniques ou fonctionnels, le profil des développeurs disponibles et l’écosystème existant jouent un rôle déterminant dans le choix d’un framework cross-platform. Un bon alignement entre les compétences internes et la technologie retenue permet de réduire le temps de montée en compétence, de limiter les risques projet et de maximiser la productivité dès les premières itérations.
Le tableau ci-dessous propose une recommandation pragmatique selon le profil des développeurs ou le contexte d’équipe, afin de faciliter l’adoption et d’optimiser les chances de succès du projet.
| Profil développeur | Recommandation |
|---|---|
| Développeur front-end | Flutter (plus simple à aborder) |
| Développeur .NET / C# confirmé | .NET MAUI |
| Besoin de Web + Mobile | Flutter |
| Projet avec écosystème Microsoft (Azure, SQL Server) | .NET MAUI |
| Cible Linux/Desktop | Flutter |
Cas d'usage concrets
Dans un contexte où les applications mobiles et desktop doivent être livrées plus vite, sur davantage de plateformes, et avec une qualité d’expérience toujours plus exigeante, le choix du framework de développement cross-platform est devenu un enjeu stratégique.
Parmi les options modernes, Flutter et .NET MAUI se distinguent comme deux candidats solides, mais leurs philosophies, points forts et cas d’usage cibles diffèrent significativement.
Ce document propose une lecture synthétique de ces différences à travers des cas d’usage concrets, afin d’éclairer la décision en fonction du contexte métier, technique et organisationnel.
- Flutter
- Applications UX-first avec animations riches
- Startups qui visent plusieurs plateformes rapidement
- Projets cross-platform avec un seul langage (backend & frontend possible en Dart)
- .NET MAUI
- Applications professionnelles internes
- Entreprises déjà sur du C# / Azure
- Applications nécessitant un accès profond aux API natives Windows/macOS
Conclusion
En résumé, Flutter et .NET MAUI sont deux frameworks puissants pour le développement d’applications multiplateformes.
Flutter se distingue par sa rapidité de développement, sa large compatibilité avec de nombreux appareils et le soutien d’une communauté active.
À l’inverse, .NET MAUI est particulièrement adapté aux projets qui tirent parti de l’écosystème .NET, avec un langage familier (C#) et une excellente intégration avec les outils Microsoft.
Le choix entre les deux dépend avant tout des besoins spécifiques du projet, des compétences de l’équipe, ainsi que des outils et technologies déjà en place.
| Critère principal | Meilleur choix |
|---|---|
| Rapidité de développement | Flutter |
| Performance | Flutter |
| Intégration native système | .NET MAUI |
| Backend .NET requis | .NET MAUI |
| Portage Web inclus | Flutter |
| Courbe d'apprentissage douce pour dev .NET | .NET MAUI |
| Maturité | Flutter |
| Design et visuel UI | Flutter |